Hello,
Almost all of us, while working on a project, are copy/pasting from the previous one while creating similar structures. While thinking if there is a fast way to do this, I came across plop js.
Plop js actually allows us to create the structures that we have previously created templates on cli via command. It does this in a very simple way. I can give hygen and yeoman as an alternative to plop js. I plan to write content about these libraries in the future.
What Are the Conveniences It Provides Us?
- Saves time.
- Saves from writing repetitive code blocks and folder structures every time.
- Helps people working in the project to create structures in the same standard. So it provides code integrity.
Let’s reinforce them by writing a sample project. In our scenario, we will create a component whose name we will determine, a file where we determine the types contained in this component, and a style file with the help of a command.
Let’s create a next js project from scratch. project from scratch.
npx create-next-app@latest
First, let’s include plop js in our project with yarn.
yarn add plop -DThose who use npm can use this.
npm install --save-dev plopTo run our Plop script from the terminal, let’s add it to our “package.json” file.
{
...
"scripts": {
...,
"plop": "plop"
},
...
}It’s time to create our code template. To do this, we use handlebars js, which allows us to create templates at a basic level. We create a folder called templates in the project home directory and add our template files inside.
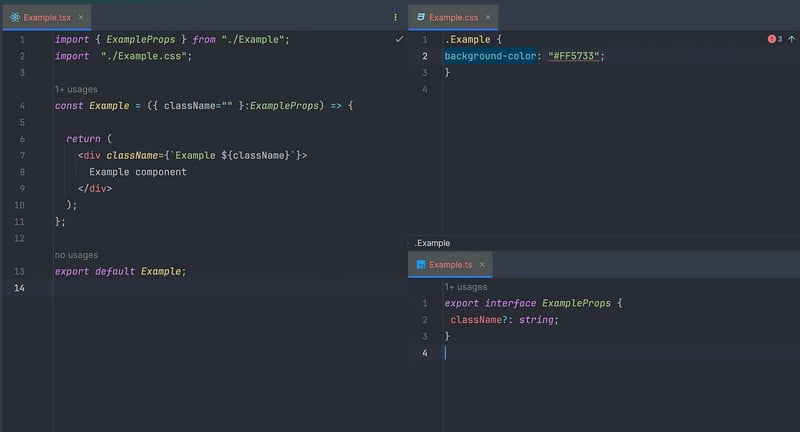
template/{{name}}.tsx.hbs
import { {{pascalCase name}}Props } from "./{{name}}";
import "./{{name}}.css";
const {{name}} = ({ className="" }:{{pascalCase name}}Props) => {
return (
<div className={`{{name}} ${className}`}>
{{name}} component
</div>
);
};
export default {{name}};template/{{name}}.ts.hbs
export interface {{pascalCase name}}Props {
className?: string;
}template/{{name}}.css.hbs
.{{name}} {
background-color: "#FF5733";
}When we have completed our template files, we can create a file called “plopfile.js” in the main directory of our project.
plopfile.js
module.exports = function (plop) {
plop.setGenerator("component", {
description: "this is a skeleton plopfile",
prompts: [
{
type: "input",
name: "name",
message: "Enter component name:"
},
],
actions: [
{
type: "addMany",
destination: "app/components/{{camelCase name}}",
templateFiles: "templates/*.hbs",
base: "templates",
},
]
});
};- description: Describes what the command does.
- prompts: The part where we define the questions asked to the user.
- actions: The part that defines the operation that the command will execute.
- actions types: is used to define the type of the function. For example, in our example, we create 3 files with a single command. We do this with the action of type
addMany. Theaddtype is used to add a single file. If we want to modify the file we usemodify.
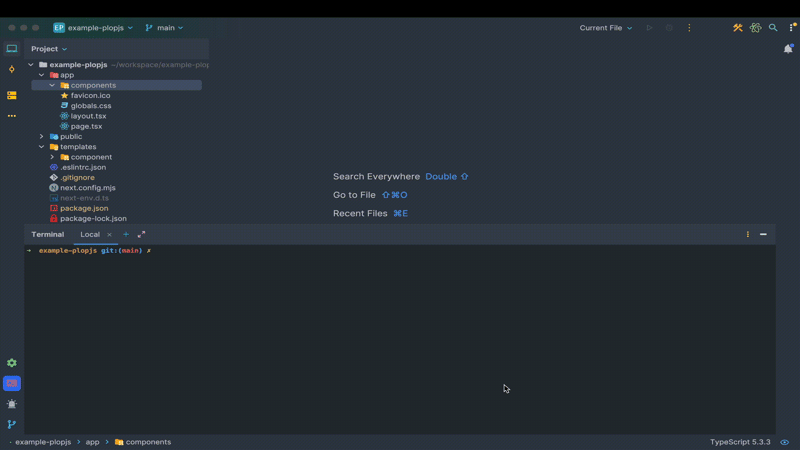
Finally, let’s run our command:
yarn plop

You can access the source codes of the sample project from this link. 🔗